Ya seas un aspirante a diseñador web o un profesional creativo que desea crear su propio sitio web, estar al tanto de las tendencias de diseño web puede ayudar a que tu marca tenga un impacto en línea.
Inspirate con las nuevas tendencias en diseño web para que puedes aplicarlas a tu propio negocio en 2023:

Tendencias de diseño web de 2023.
En general, este año veremos un diseño fuertemente influenciado por las generaciones en conflicto que reaccionan a las redes sociales y la inteligencia artificial. Como verás, los sentimientos de la Generación Z serán los que predominarán más, dejando de lado el minimalismo de los Millennials para dar paso a un diseño de sitios web más dramático y lleno de referencias a la cultura pop.
Antes de comenzar, una advertencia: los equipos de diseño de Wix trabajan arduamente para asegurarse de que nuestro Editor esté equipado con la mayoría de estos elementos para que puedas integrar las tendencias llamativas de este año cuando diseñes un sitio web. Sin embargo, aún necesitarás hacer algo de trabajo para asegurarte de que tu sitio se adhiera a su identidad de marca y proporcione una sólida experiencia de usuario.
Si bien Wix ofrece un rendimiento líder en la industria en el núcleo de cada sitio, un contenido demasiado denso aún puede afectar la velocidad de carga de la página. Asegúrate de seguir las mejores prácticas de optimización de imágenes y medios para asegurarte de que tu sitio no solo luzca moderno, sino que también funcione de la mejor manera posible. También vale la pena estudiar las estadísticas de diseño web y la relación entre el diseño de sitios web y el SEO.
Inspírate con las nueve principales tendencias de diseño web para este 2023.
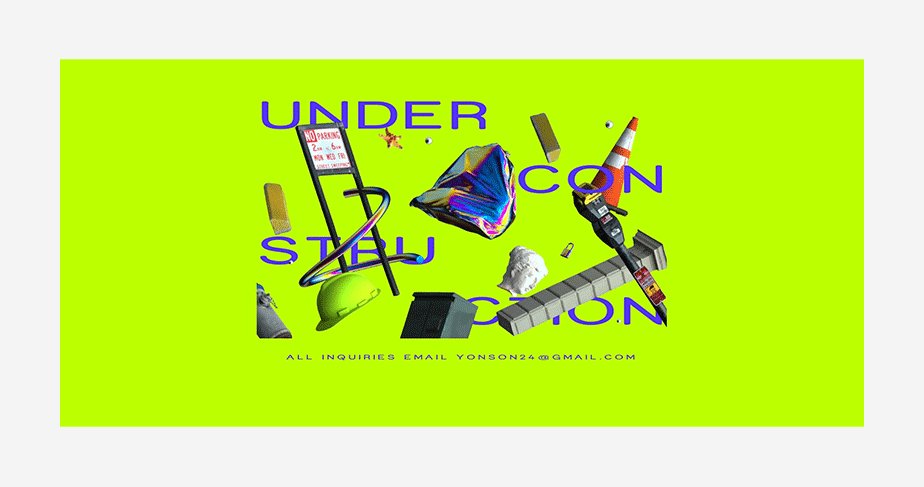
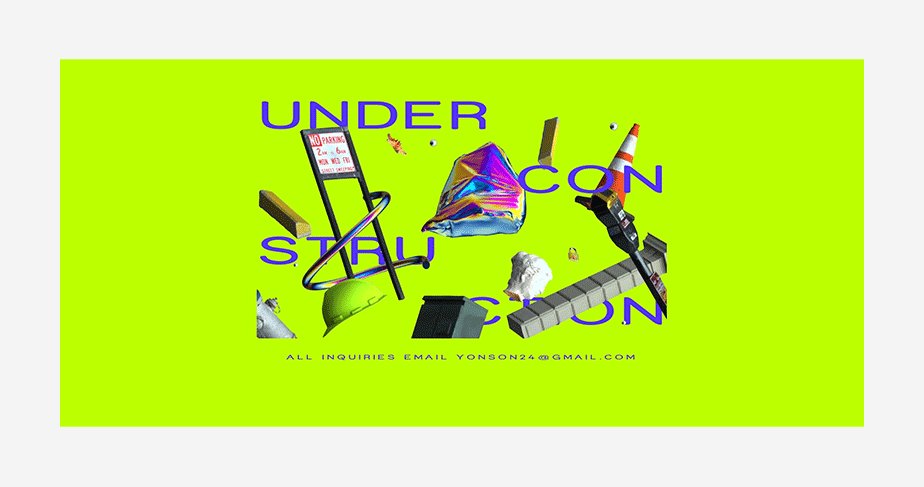
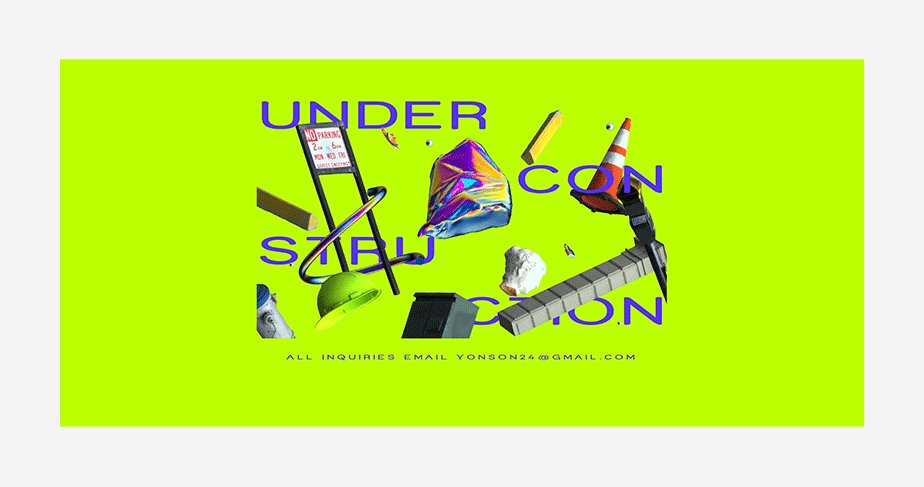
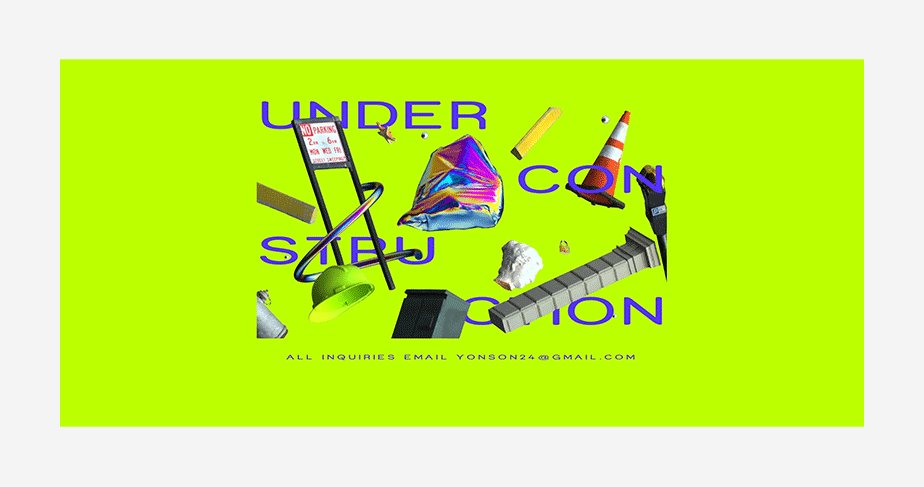
1 - Continuación del Y2K: diseño web del 2000.

Resumen: La pandemia era una máquina del tiempo... y acabamos de volver al efecto 2000.
No es de extrañar que la estética del efecto 2000 ya haya hecho su reaparición como tendencia en el diseño web. Hemos asistido a un resurgir incesante de tendencias de moda Millennial, interfaces antiguas y reinicios sorpresa. Esto continuará en 2023, dice Koronio, impulsado por la nostalgia y el espíritu optimista que los hermanos más jóvenes de los Millennials nunca llegaron a sentir.
Recuperando la llamativa estética que recordamos de las tecnologías incipientes y el futurismo optimista de los años ochenta, el lenguaje visual de este año se caracterizará por colores brillantes y chocantes (rosas, metálicos, morados y amarillos) y la sensación de baja fidelidad de la tecnología y las imágenes prediseñadas de la era Flash. Armados con herramientas avanzadas, diseñadores como Kurt Champion y Aroke1 Studio imprimen un irónico toque de satisfacción al diseño web de baja fidelidad de su juventud, con colores chocantes y densas animaciones al estilo Flash que la Internet de acceso telefónico de la Web 1.0 nunca podría soportar.
2 - Diseño web con textura.

Resumen: Después de años de minimalismo y diseño plano, las texturas están volviendo con fuerza.
En contraposición al minimalismo, los diseños con textura añaden profundidad y tacto a los sitios web. Las texturas pueden ser sutiles, como patrones suaves o granulados, o más llamativas, como texturas con relieve o aspecto tridimensional.
Las texturas pueden ser utilizadas en diferentes elementos del diseño, como fondos, botones, imágenes y elementos decorativos. Añaden interés visual y ayudan a transmitir una sensación de autenticidad y calidez.
3 - Más es más, version web.

Resumen: La tendencia del minimalismo da paso a diseños más llamativos y extravagantes.
Después de años de diseños minimalistas y enfoque en la simplicidad, la tendencia actual es ir en la dirección opuesta: más es más. Los sitios web ahora están adoptando diseños extravagantes, con colores vibrantes, patrones llamativos y elementos visuales impactantes.
Esta tendencia busca captar la atención del espectador y crear una experiencia visual inmersiva. Se utilizan diseños audaces, capas superpuestas, tipografías llamativas y elementos interactivos para crear un impacto visual impresionante.
4 - Diseño web "antidesign".

Resumen: La estética antidesign desafía las normas establecidas y busca la originalidad y la individualidad.
El diseño web antidesign se caracteriza por su enfoque no convencional y su resistencia a seguir las normas establecidas. Se trata de romper las reglas y desafiar las convenciones, buscando la originalidad y la individualidad en el diseño.
En este estilo de diseño, se pueden encontrar diseños asimétricos, combinaciones inusuales de colores, tipografías experimentales y elementos visuales sorprendentes. El objetivo es crear diseños únicos y memorables que se destaquen entre la multitud.
5 - Colores inspirados en la dopamina.

Resumen: Los colores brillantes y audaces se utilizan para crear una experiencia visual emocionante y estimulante.
Los colores desempeñan un papel crucial en el diseño web y pueden evocar diferentes emociones y estados de ánimo. La tendencia actual es utilizar colores brillantes y audaces que estimulen la dopamina, el neurotransmisor relacionado con el placer y la excitación.
Los colores vibrantes, como el amarillo brillante, el naranja intenso y el rosa llamativo, se utilizan para crear una experiencia visual emocionante y enérgica. Estos colores pueden utilizarse en combinaciones atrevidas y contrastantes para captar la atención y transmitir una sensación de diversión y vitalidad.
6 - Esquinas redondeadas.

Resumen: Las esquinas redondeadas añaden suavidad y un aspecto moderno a los diseños web.
Las esquinas redondeadas han sido una tendencia en el diseño web durante varios años, pero siguen siendo populares en 2023. Estas esquinas suaves y curvas añaden un aspecto moderno y elegante a los diseños y ayudan a suavizar la apariencia general de los elementos.
Las esquinas redondeadas se utilizan en elementos como botones, imágenes, tarjetas y cuadros de texto. También
se pueden combinar con otras tendencias, como colores brillantes o texturas, para crear diseños web atractivos y contemporáneos.
7 - Animaciones y microinteracciones.

Resumen: Las animaciones y microinteracciones agregan dinamismo e interactividad a los sitios web.
Las animaciones y microinteracciones se utilizan cada vez más en el diseño web para agregar dinamismo e interactividad a los sitios. Estos elementos animados pueden ser sutiles, como un ligero movimiento al pasar el cursor sobre un botón, o más complejos, como animaciones que guían al usuario a través de una experiencia de navegación.
Las animaciones pueden mejorar la experiencia del usuario al hacer que los elementos respondan de manera visualmente atractiva a las acciones del usuario. También pueden ayudar a captar la atención y a comunicar información de manera efectiva.
8 - Diseño web sostenible.

Resumen: La sostenibilidad se integra en el diseño web a través de decisiones conscientes sobre el consumo de recursos.
En respuesta a la creciente conciencia ambiental, el diseño web sostenible se está convirtiendo en una tendencia importante. Los diseñadores web están adoptando prácticas y decisiones que reducen el consumo de recursos, minimizan el impacto ambiental y promueven la sostenibilidad.
Esto incluye optimizar el rendimiento del sitio web para reducir el uso de ancho de banda, utilizar fuentes y recursos ligeros, minimizar el uso de imágenes y vídeos pesados, y utilizar prácticas de desarrollo eficientes. Además, los sitios web sostenibles también pueden incluir mensajes o información sobre sostenibilidad para crear conciencia entre los usuarios.
En resumen, el diseño web en 2023 se caracteriza por la diversidad y la experimentación. Las texturas, los diseños extravagantes, el antidesign, los colores brillantes, las esquinas redondeadas, las animaciones, y la sostenibilidad son algunas de las tendencias prominentes en el diseño web actual.
Los diseñadores web están explorando nuevas formas de crear experiencias visuales impactantes y mejorar la interacción con los usuarios.


